Install our CMS in a subfolder
Install our script on a subfolder.
Example: domain.com/blog
Our script is based on Laravel framework, so the root folder is /public.
With normal installation, you will have to access to domain.com/blog/public to see your site.
Will need to modify source code to make it work on subfolder.
Installation steps
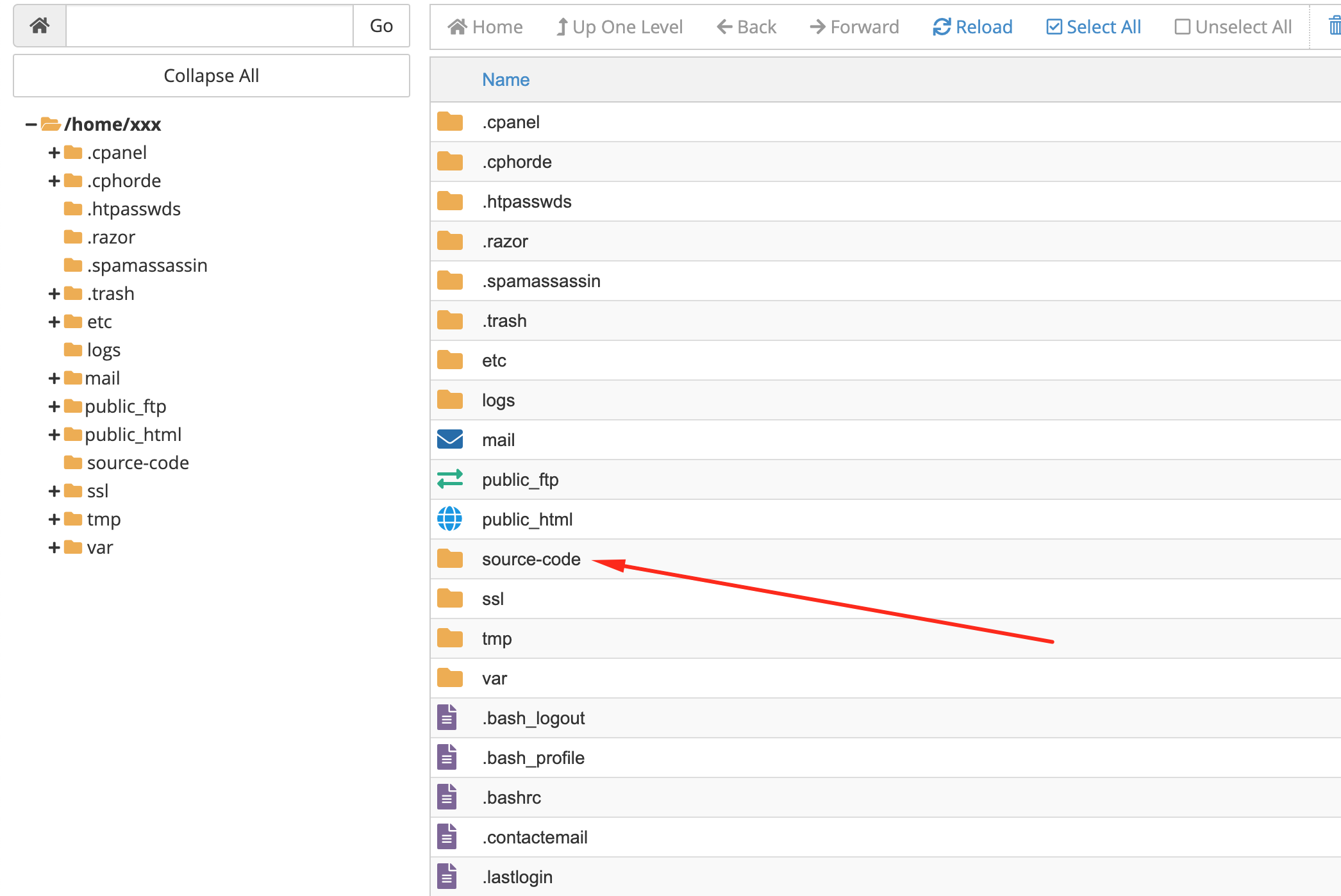
- Upload our source code to source-code (in the same folder level as public_html).

- Copy folder source-code/public to public_html/blog
- Open file public_html/blog/index.php and change it to:
<?php
use Illuminate\Contracts\Http\Kernel;
use Illuminate\Http\Request;
define('LARAVEL_START', microtime(true));
// Determine if the application is in maintenance mode...
if (file_exists($maintenance = __DIR__ . '/../source-code/storage/framework/maintenance.php')) {
require $maintenance;
}
// Register the Composer autoloader...
require __DIR__ . '/../source-code/vendor/autoload.php';
// Bootstrap Laravel and handle the request...
$app = require_once __DIR__ . '/../source-code/bootstrap/app.php';
$app->usePublicPath(__DIR__);
$kernel = $app->make(Kernel::class);
$response = $kernel->handle(
$request = Request::capture()
)->send();
$kernel->terminate($request, $response);
We have updated paths on this file and rebind public_path().
$app->usePublicPath(__DIR__);
- Open source-code/.env then change:
APP_URL =http://domain.com/blog
If you want to install our script on the new subfolder name, just change blog to your-folder-name.
Reference: https://laravel-news.com/subfolder-install

